Почти всегда при разработке современных сайтов используются так называемые иконочные шрифты, например, Font Awesome, как один из самых популярных.
Иконочные шрифты содержат в себе вместо букв иконки, что позволяет вставить иконку, как обычный текст, как в шаблон, так и непосредственно в контент. Это очень просто:
<i class="fa fa-wordpress"></i>Этот HTML код вставит иконку
Такой подход обладает рядом преимуществ, особенно для разработчика, дизайнера и верстальщика:
- базовый иконочный шрифт, как правило, бесплатен;
- даже в бесплатной версии Font Awesome уже представлено более 2000 иконок, что удовлетворит любые стандартные потребности;
- поскольку иконка представляет собой шрифт, к ней можно применять любые стили CSS (цвет, размер, вращение, тени и т.д.) — почувствуй себя настоящим дизайнером;
- иконки нарисованы профессионально, можно сэкономить на дизайнере.
Сегодня использование иконочных шрифтов стало стандартом «де-факто» при разработке сайтов большинством веб-студий, а также они присутствуют практически на всех шаблонах с популярных ресурсов типа ThemeForest.
Минусы использования иконочных шрифтов
Главный недостаток заключается в размере файлов. Сам шрифт и стиль к нему будет занимать 100-200 Кб, кроме того, часто бывает так, что на сайте используются разные наборы иконок, соответственно, занимаемый их файлами объем растет кратно. Да, можно использовать CDN, можно все это добро кэшировать и сжимать, но факт остается фактом — 95-99% иконок из загружаемого набора на сайте не используются. А поскольку известно, что скорость сайта является фактором ранжирования поисковыми системами, то лишние 100-200 Кб. нам могут помешать добиться высоких показателей в Google Page Speed.
К счастью, есть прекрасное решение, которое поможет вместо нескольких тысяч иконок загружать на сайт только те, что нам нужны — это сервис IcoMoon
IcoMoon
IcoMoon — это сервис для создания и настройки иконок и шрифтовых наборов в веб-приложениях и сайтах. Он позволяет быстро создавать красивые и уникальные иконки, которые могут быть легко настроены и использованы на веб-страницах.
С помощью IcoMoon вы можете создавать свои собственные наборы иконок и шрифтов, которые соответствуют вашему брендингу и дизайну. Вы также можете импортировать свои SVG-файлы и настроить их в IcoMoon.
Таким образом, из тысяч иконок в наборе иконок мы можем оставить только те, которые используются на нашем сайте, у ним можем добавить свои иконки или иконки из других наборов и все это будет подключаться одним небольшим файлом.
Очевидный недостаток в том, что для добавления в наш набор новых иконок, придется вносить правки через этот сервис, вручную в текстовом редакторе это будет сделать затруднительно. Удобнее всего после окончания работ в сервисе, сохранить локально (или на сервер) файл проекта IcoMoon, открыв который потом в сервисе, можно продолжить работу с конкретным набором иконок.
На практике результаты усилий по оптимизации скорости загрузки сайта в перспективе гораздо превышают усилия по поддержке и обновлению проекта с набором иконок в IcoMoon.
Пошаговая инструкция
Давайте создадим собственный набор иконок. Пусть это будет одна иконка в формате SVG от дизайнера и одна стандартная из бесплатного набора Font Awesome.
Прежде всего заходим в IcoMoon App. Регистрироваться, кстати, не обязательно, если вы не планируете хранить свои проекты на этом сервисе.
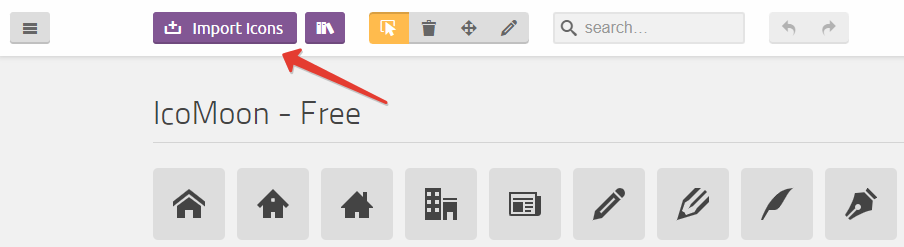
1. Нажимаем на «Import Icons» для загрузки своей иконки (или иконок).

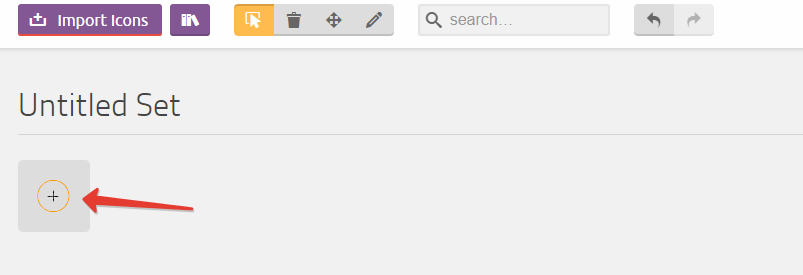
В наборе появляется загруженная иконка.

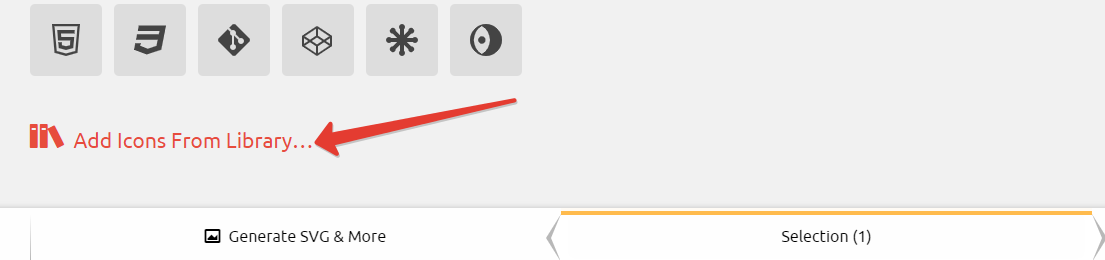
2. Внизу страницы нажимаем на кнопку «Add Icons From Library…». Кстати в табе «Selection» указано текущее количество иконок в нашем наборе.

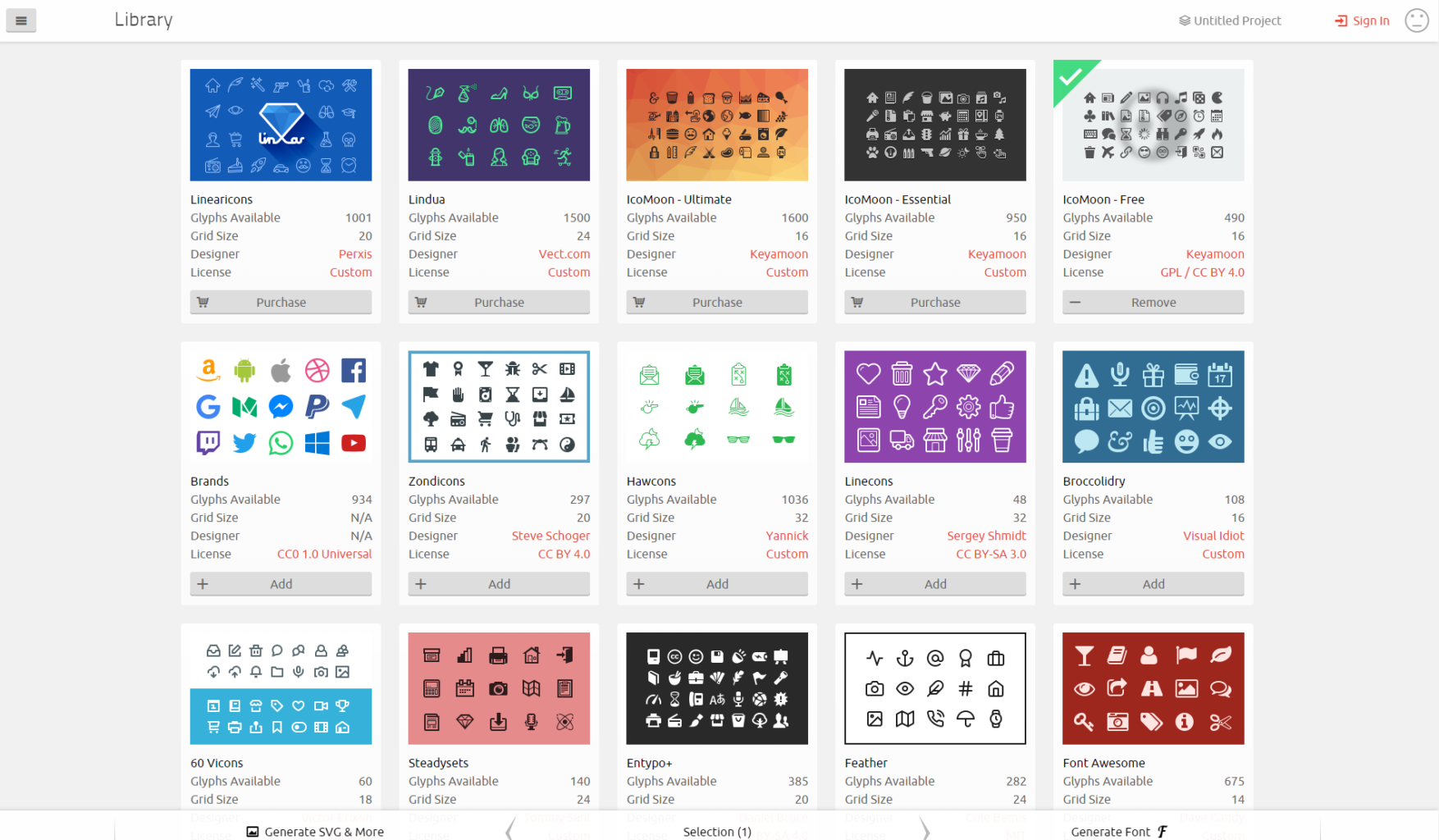
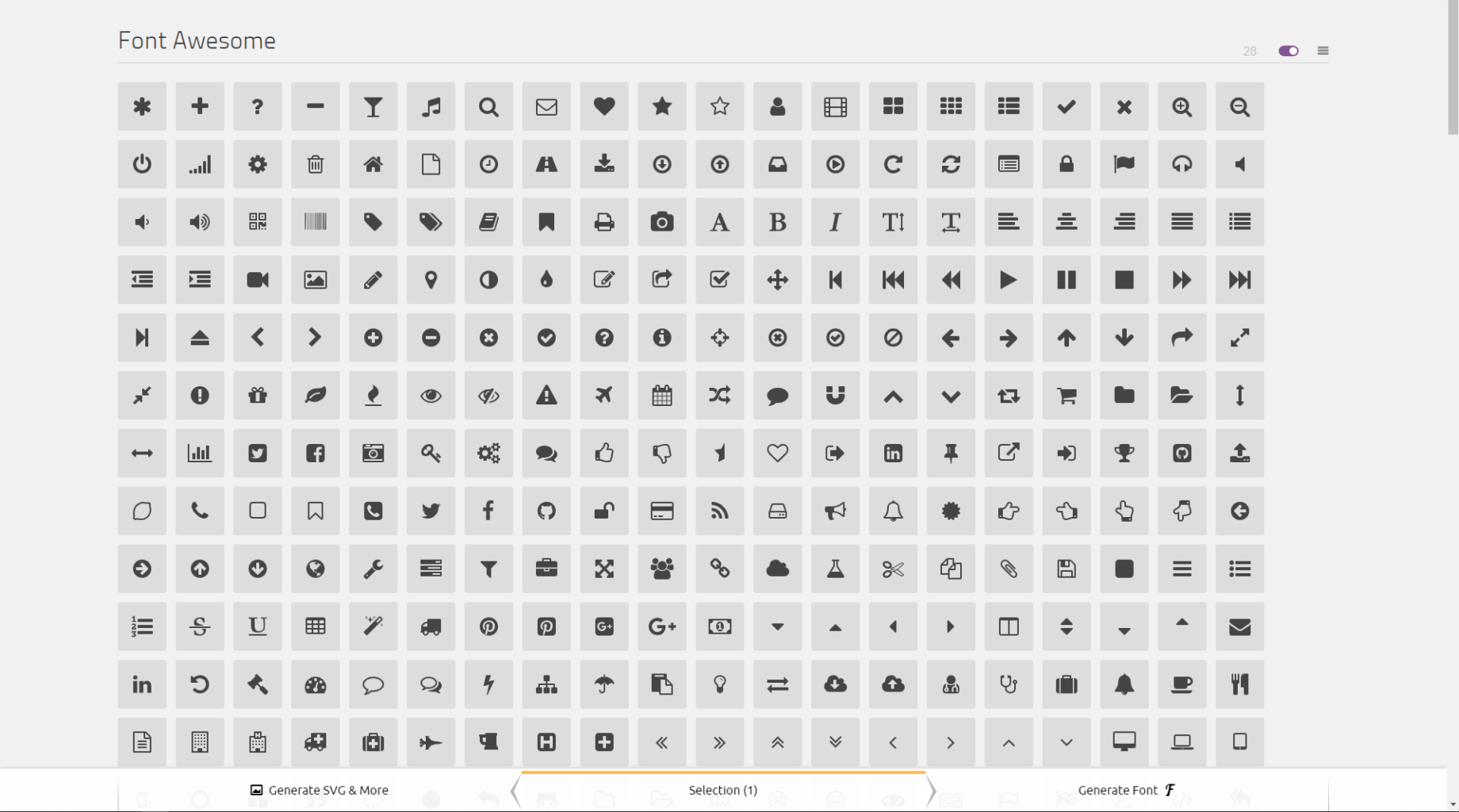
Попадаем в коллекции иконок, некоторые из которых платные, некоторые доступны только по подписке. Из бесплатных есть Font Awesome, но доступно всего-лишь 675 иконок. С учетом возможности добавления своих иконок и наличия других бесплатных наборов иконок, этого хватит наверняка.
3. Нажимаем кнопку «Add» и возвращаемся на страницу с выбором иконок, где появились все иконки от Font Awesome.

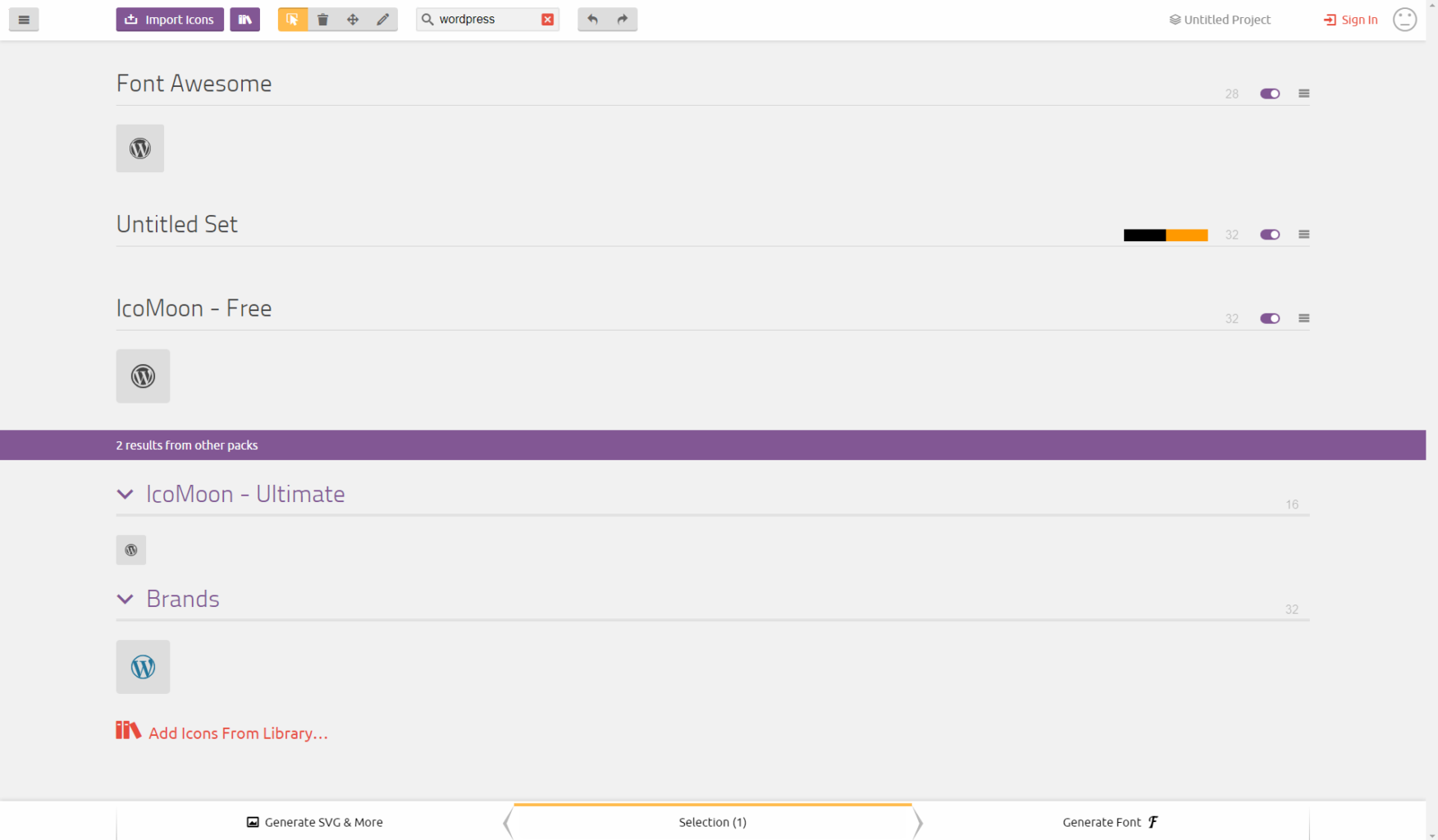
4. С помощью поиска ищем нужную иконку. Для примера возьмем иконку с логотипом WordPress. После поиска на странице останутся только подходящие иконки. Кстати, из других, не выбранных ранее наборов, иконки тоже подтягиваются.

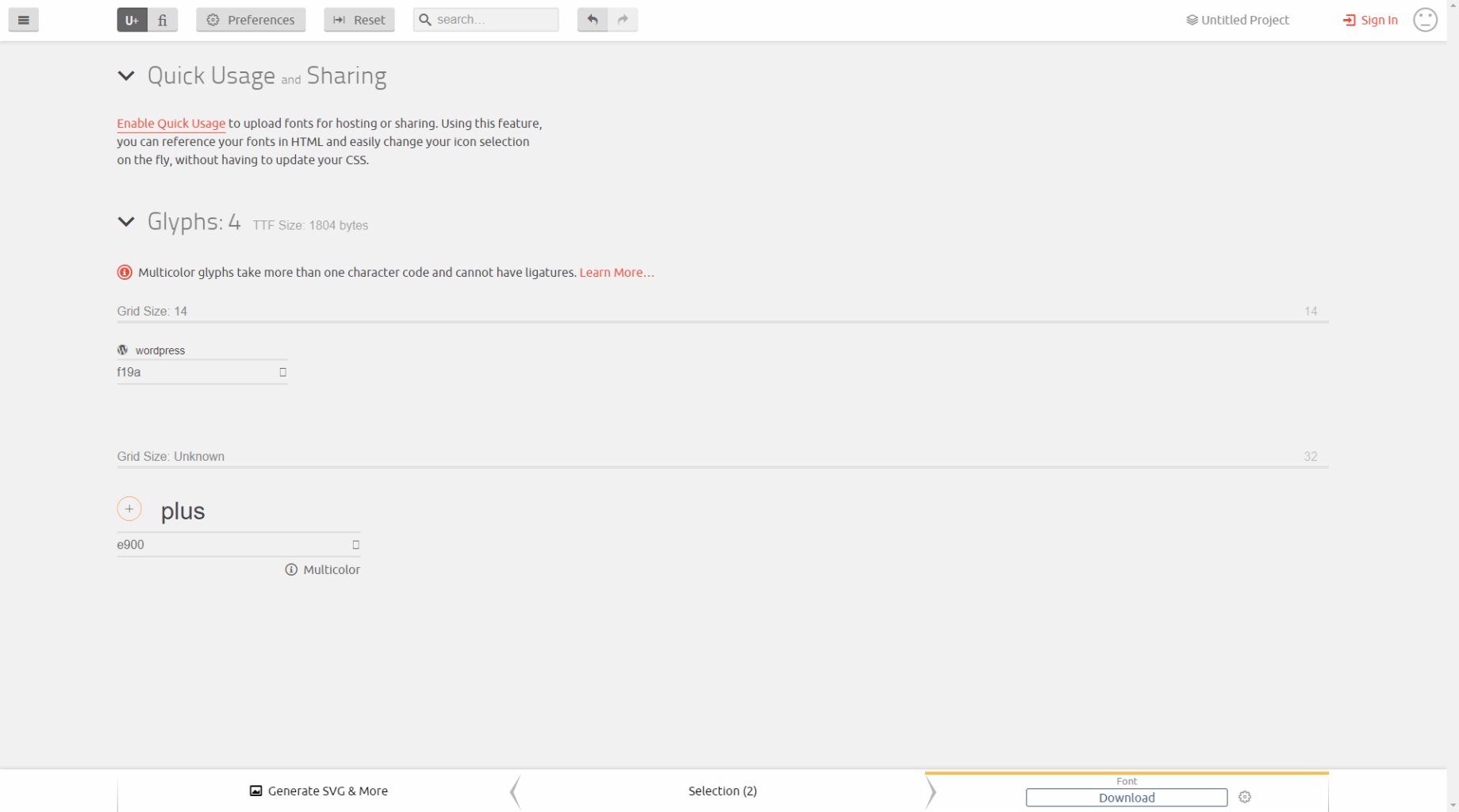
5. Выбираем нужную иконку кликом, а затем в нижнем углу нажимаем на таб «Generate Font». На открывшейся странице отображаются выбранные иконки и настройки набора.
Иконки можно переименовать, но в данном случае названия иконок устраивают. Там же в Preferences можно включить поддержку IE, изменить тег CSS у набора иконок, изменить общее название набора и многое другое. Оставляем все по умолчанию и скачиваем набор.

6. В архиве содержатся следующие файлы:
- demo.html и папка demo-files – пример работы иконок. Можно открыть файл, посмотреть, как вызываются иконки.
- Read Me.txt – инструкция, как работать с проектом
- selection.json – файл с настройками проекта
- папка fonts – содержит сами файлы с иконками (в форматах eot, svg, ttf и woff). Эти файлы нужно перенести в папку со шрифтами на сайте.
- style.css – файл со стилями, который понадобится перенести на сайт либо как отдельный файл, либо встроить в существующий CSS файл (не забывая минифицировать).
Кстати, не забудьте в style.css указать корректные пути к файлам со шрифтами на вашем сайте
7. Проверяем работу на сайте. Теперь при указании такого кода, будет выводиться иконка WordPress:
<i class="icon icon-wordpress"></i>8. Если все работает корректно, тогда необходимо сохранить проект, что даст в дальнейшем возможность в любой момент загрузить его на сервис IcoMoon и добавить или заменить иконки.

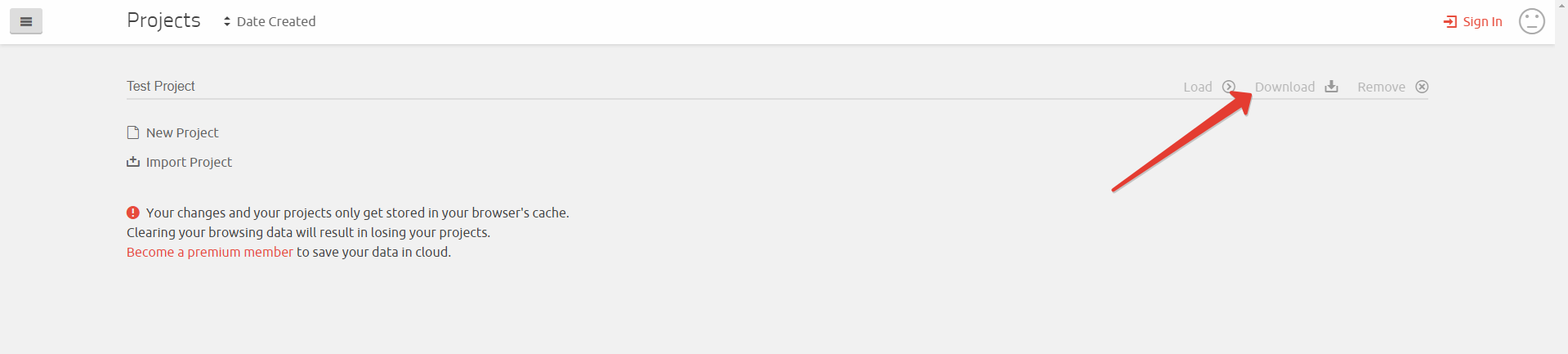
Сохраните этот проект в рабочий проект на Github или сразу на сервер с сайтом, например, в папку со шрифтами, чтобы гарантировать, что он будет под рукой, когда понадобится.
Итоги манипуляций
Таким образом, всего за несколько минут получилось значительно (иногда в десятки раз) уменьшить объем файла с иконками, объединить различные иконки в один набор и тем самым оптимизировать скорость загрузки сайта.