В этой публикации мы рассмотрим вопрос, влияет ли скорость сайта на его ранжирование в поисковых системах и если да, то каким образом можно ускорить сайт с минимальными усилиями.
Не будем томить: да, скорость загрузки сайта действительно значительно влияет на позиции сайта в поисковых системах, таких как Google или Яндекс. Вот основные причины, по которым это происходит:
- Пользовательский опыт/юзабилити: быстрая загрузка сайта улучшает пользовательский опыт, поскольку посетители могут быстрее получить доступ к информации. Поисковые системы стремятся предоставлять лучшие результаты для пользователей, поэтому они учитывают скорость загрузки сайта как один из факторов ранжирования.
- Поведенческие факторы: Скорость загрузки сайта влияет на отказы и время проведения на сайте. Если сайт грузится медленно, посетители могут покинуть его еще до того, как увидят контент, что может негативно сказаться на позициях сайта в поисковых системах.
- Адаптация под мобильные устройства (Mobile friendly): С увеличением использования мобильных устройств для доступа к интернету, скорость загрузки сайта становится еще более важным фактором. Многие мобильные устройства имеют медленное соединение или ограниченные ресурсы, поэтому поисковые системы выделяют важность оптимизации сайта для мобильных устройств, что включает в себя быструю загрузку.
- Производительность и индексация: Быстрые сайты легче индексировать поисковым роботам, что также может улучшить позиции сайта в результатах поиска. Медленные сайты могут привести к ограниченной индексации, поскольку поисковые роботы тратят больше времени на загрузку страниц.
Таким образом, оптимизация скорости загрузки сайта является важным аспектом в области SEO и повышения позиций сайта в результатах поиска. Это помогает улучшить пользовательский опыт и повышает вероятность, что посетители останутся на сайте, изучат его содержание и совершат действия, такие как покупки или регистрация.
Способы ускорения работы сайта
Оптимизация скорости работы сайта включает в себя множество аспектов, но некоторые из наиболее важных и эффективных методов, которые могут значительно ускорить сайт, включают:
- Правильная настройка или апгрейд хостинга: выбор быстрого и надежного хостинг-провайдера может существенно повлиять на производительность сайта. Для подавляющего большинства проектов, особенно начинающих, самым надежным решением является использование надежного облачного VPS-севера для размещения сайта, тем более, что сегодня стоимость таких серверов сопоставима со стоимостью виртуального хостинга
- Сжатие и оптимизация изображений: уменьшение размера изображений на сайте и использование оптимальных форматов может существенно сократить время загрузки страниц. Помимо стандартных картинок оформления, таких как логотипы, иконки, баннеры, необходимо тщательно следить за контентом, который добавляют на сайт сотрудники: нередки ситуации, когда к товарам прикрепляются несжатые изображения, которые могут весить десятки мегабайт.
- Включение сжатия данных: использование технологии сжатия, такой как Gzip, может уменьшить размер передаваемых файлов и ускорить загрузку страниц. Кроме этого, необходимо использовать корректные форматы изображений.
- Кеширование: кеширование статического контента и использование кеширования на стороне сервера может сократить время обработки запросов и уменьшить нагрузку на сервер.
- Оптимизация кода: удаление ненужного кода, сокращение CSS, JavaScript и HTML-файлов, а также объединение и оптимизация файлов со шрифтами уменьшит общий размер сайта и улучшит его производительность.
- Использование CDN (Content Delivery Network): размещение контента на CDN позволяет быстрее доставлять его посетителям благодаря географическому размещению серверов.
- Отложенная загрузка (Lazy loading): техника, позволяющая загружать контент по мере прокрутки страницы, что ускоряет загрузку первоначального содержимого страницы.
Хотя высокопроизводительный сервер обязательно снизит время ответа сервера и улучшит обработку запросов, многие другие факторы, такие как оптимизация кода, сжатие изображений, кеширование и использование CDN, также имеют существенное влияние на общую скорость работы сайта.
А что поисковики?
Еще 12 лет назад о влиянии скорости загрузки сайта рассказал Мэтт Катс в своей публикации. С тех пор компания внедрила и пропагандирует принцип «Mobile first«, подразумевающий, что мобильная версия сайта имеет первоочередное значение для поисковика, чем десктопная и, помимо всего прочего, должна работать быстро.
Еще Google разработал и применяет множество технологий и инструментов для ускорения сайтов и улучшения пользовательского опыта. Одной из таких технологий является AMP (Accelerated Mobile Pages), проект с открытым исходным кодом, созданный для ускорения загрузки контента на мобильных устройствах с помощью легковесного HTML, CSS и JavaScript.
Кроме того, Google разработал формат изображений WebP, который обеспечивает лучшее сжатие изображений без потери качества по сравнению с другими форматами. Таким образом, размер файлов изображений уменьшается, и скорость загрузки сайтов улучшается. Brotli – еще одна разработка Google, представляющая собой алгоритм сжатия данных с открытым исходным кодом, который обеспечивает лучшее сжатие текстовых данных и помогает ускорить загрузку веб-страниц.
Для анализа производительности сайта Google предлагает инструмент PageSpeed Insights, который предоставляет рекомендации по оптимизации сайтов для ускорения загрузки и улучшения пользовательского опыта. Также Google разработал собственную глобальную сеть серверов, Google Cloud CDN, которая позволяет улучшить скорость загрузки сайта благодаря географическому размещению серверов и кешированию контента.
Наконец, Lighthouse – инструмент с открытым исходным кодом, разработанный Google для аудита и оптимизации сайтов. Он предоставляет рекомендации по улучшению производительности, доступности, SEO и других аспектов сайта. Все эти технологии и инструменты могут быть использованы на любых веб-сайтах, которые стремятся улучшить производительность и пользовательский опыт, а не только на сайтах Google.
Яндекс, в свою очередь, тоже разработал сходную с AMP технологию – «Турбо страницы» и сейчас успешно ее применяет как для информационных сайтов, так даже для интернет-магазинов и блогов.
Личный опыт
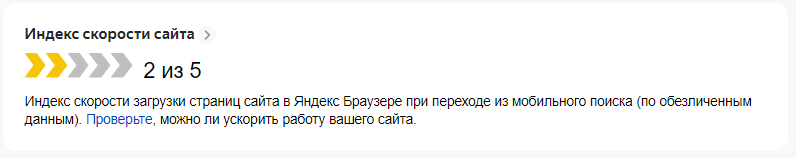
На практике ситуация такая — тормозящий сайт в конкурентной тематике НЕ продвигается. Здесь не помогут ни ссылки, ни контент. В первую очередь это касается Google, но и Яндекс обращает пристальное внимание на скорость сайта, поэтому может появиться такаю плашка в Яндекс Вебмастере, которая означает, что пора принять меры.

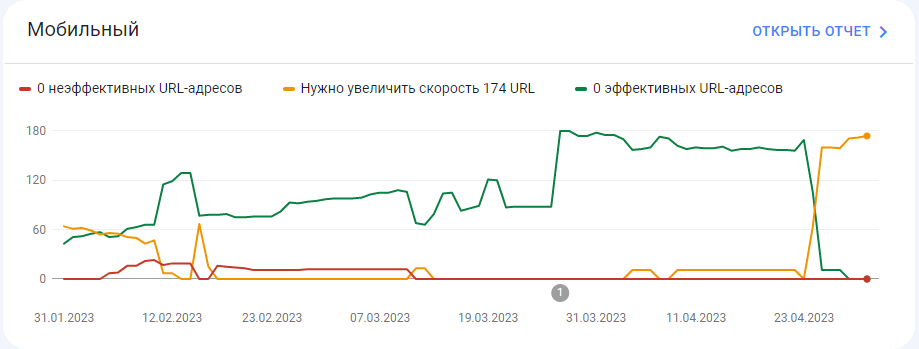
В Google Search Console тоже обязательно стоит мониторить раздел «Основные интернет-показатели», чтобы в случае проблем, как на скриншоте ниже, можно было оперативно заняться оптимизацией скорости до просадки по позициям.

Несколько (бесплатных) ресурсов, которые будут полезными в работе над ускорением сайтов:
https://tools.pingdom.com/ – сервис по анализу скорости загрузки сайта. Наша цель, чтобы сайт достигал уровня B или A.
https://pagespeed.web.dev/ – аналогичный инструмент от Google (также встроен в инструменты разработчика в браузере Chrome). Цель – зеленая зона как на десктопе, так и на мобильном.
https://tinypng.com/ – сервис по уменьшению размеров изображений. Очень часто выручает при публикации контента. Сжимает все стандартные форматы картинок, но лучше всего работает с png.
Кстати говоря, кроме файлов шаблона, общих для всего сайта, очень часто при работе с контентом редакторы сайта заливают несжатые изображения, весящие десятки Мб. Поэтому необходимо придерживаться четких требований к загружаемым картинкам, либо настроить оптимизацию размера и веса с помощью автоматических средств (например, плагинов).